- Projected mobile ad spend
- Difference between responsive design, optimization & personalization
- Mobile responsive design
- Mobile optimized pages
- Mobile personalization
- Why do mobile ads require landing pages?
- Fast load times
- Sticky CTA buttons
- Click to call buttons
- Concise copy
- Removing clutter
- Shorter forms
- Conclusion
The year was 2015, mobile traffic surpassed desktop for the first time, and since then, mobile internet usage has skyrocketed (and projected to continue):

According to Forbes, 74% of people use their mobile phones to help them while shopping and 70% of mobile searches lead to online action within one hour.
Moreover, PubMatic’s Global Digital Ad Trends report predicts that mobile advertising spending will reach a whopping $400 billion by 2023, representing 80% of global digital ad spend:
Every year more advertisers invest their advertising budgets in mobile ads. The fact that most advertising targeting technology allows advertisers to serve highly personalized ads to audiences based on various criteria like demographics and online behavior helps maximize ad clicks.
But, how many of those mobile ads bring in conversions?
The average mobile conversion rate across Google Ads is 3.48% on the search network and 0.72% on the display network. Plus, the average ecommerce conversion rate for mobile is just 2.03%:

A majority of mobile ad clicks are wasted.
Why? Most advertisers focus on just making pages responsive for mobile and neglect creating optimized, personalized landing pages.
The difference between responsive design, optimization, and personalization
Mobile responsive design, optimization, and personalization all contribute to an exceptional user experience. However, all three practices take different approaches to do this.
Mobile responsive design
This is the most basic approach for a positive mobile user experience; it includes the reformatting and restructuring of pages for any device regardless of screen size. Responsive mobile pages scale from the smaller screens of mobile, tablets, and small laptops, to the standard desktop screen and even larger widescreen monitors. This approach offers flexibility and great usability on all devices for users.
Mobile optimized pages
These are designed specifically for mobile users, going beyond fitting a smaller screen, they are the second step toward providing a good user experience. Optimization is the process of designing each page element with user experience in mind. It includes collecting data and testing your pages to see what’s contributing toward conversions — continuously making page improvements to increase conversion rates.
Personalization
…is the last step toward providing visitors with a good user experience and a relevant ad-to-page connection. The process involves taking user information to segment audiences and create separate post-click pages that are designed specifically for a particular ad and audience. It involves increasing the ad relevance for a specific target audience, like ad platform or user-intent.
For your ad clicks to translate into conversions, your landing pages must be all three: mobile responsive, optimized, and personalized.
Why do mobile ads require personalized landing pages?
landing pages include everything that happens after an ad click. Your page is the most conversion-focused component of the entire experience as that’s the page where the conversion takes place.
A personalized mobile page page is designed as a natural extension of its connected ad and is specifically designed for the audience segment who lands on it.
Each page element notifies the visitor they’ve landed at the right place and that the offer they wanted is only a CTA click away. The pages are used to drive targeted traffic to a specific conversion by focusing on a single message.
Personalization also involves increasing the ad relevance for a specific target audience, like ad platform or user-intent- allowing you to significantly increase the probability of conversions.
So, what is relevance as it relates to mobile experiences?
For mobile ad and pages, relevance comes primarily in the form of mobile optimization and providing a great mobile user experience.
Example
For example, Monday’s ad headline and copy is relevant to the Google query, “simple task management.” The user intent is to find out about tools that help with task management:

The post-click page is personalized for this user as it stays relevant to the ad and continues the same narrative. All the page elements are optimized for mobile (more on this later) which increases the chances of getting a conversion:

Meanwhile, State Farm’s ad and landing page are also personalized for a retargeting user who has left their website without taking any action. The ad gives a sneak peek of how the brand helps the user:

The post-click page helps them recount what StateFarm is and gives them an incentive to sign up for the insurance by offering great discounts. Moreover, a CTA is available in case the user has any questions:

When your mobile post-click page is personalized, the user who clicks through it witnesses a consistent ad-to-page experience, and they also find precisely what they were looking for and are more likely to convert.
Now that we’ve showcased what personalized pages look like let’s detail which page elements provide an optimized user experience.
Optimized mobile page elements that make for an amazing user experience
Lightening fast load times
Although page load speed is not necessarily a page element, it is vital for an optimized and personalized post-click landing page.
Page load time is one of the strongest factors for a high page bounce rate. What’s worse is that users will not only abandon the page when it’s slow to load but, research suggests 79% of users won’t come back once they’ve had a slow experience on a webpage.
The most recent Google data shows that 53% of mobile site visits are abandoned if the page takes more than three seconds to load:

It’s critical for advertisers to create fast mobile web experiences because while slow page load speeds cause friction and abandonment, faster mobile experiences can result in more engaged visitors, higher conversion rates, and revenue. The best way to do this is with AMP post-click pages.
AMP-constructed post-click landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
The user navigates to an AMP page, clicks an ad built with AMP HTML, and is immediately directed to an AMP-constructed post-click landing page. The process eliminates the usual click, tracking redirect, post-click landing page redirect, loading process and shortens it to two steps: click, load:

As of June 2018, Instapage offers AMP post-click landing pages so digital advertisers are able to create AMP-compliant pages within the app without a developer. Because, in the end, if a page doesn’t load instantly, it’s not fast enough:

Slow load times have long been connected with lost conversion opportunities and a decrease in revenue. Create AMP post-click pages to create pages that load with the speed of light, so you don’t miss out on any conversions.
Sticky CTA buttons
Sticky CTA buttons stay with the visitor as they scroll down your mobile page. The buttons make it easy for them to sign up quickly at any point without having to browse up or down to find the button.
You can place your sticky CTAs either in the header or footer of the page. Another tip for mobile CTAs is not to use the hover effect, though, the effect may look good on desktop pages, that’s not the case with mobile pages.
Click to call buttons
Since your prospects are already on their mobile devices, adding a click to call CTA button helps them get in touch with you immediately with any questions.
If your offer calls for immediate contact with users, the call button comes in handy to reduce conversion friction, which could be caused by having the visitors just complete a form.
Concise and readable copy
Readability can be an issue with mobile pages owing to their smaller size. It’s best to find a good balance between the copy you include on the page. Cosmin Serban, Instapage’s Director of Design Services, recommends the following for the font size used for particular elements:
- Main headline: 28 pixels
- Subheadline: 22 pixels
- Paragraphs: 17 pixels
- Other details: 15 pixels
Another thing to consider is the line height with text elements, for mobile post-click landing pages make sure the line height for text elements is at least 1.4. Just remember, the smaller the font size, the bigger the line height should be.
No unnecessary elements (clutter)
A mobile landing page has zero space for clutter. Clutter not only negatively impacts the overall design of the page but also affects readability.
Make sure you utilize ample white space in the design and avoid unnecessary elements that don’t contribute to the conversion goal.
Easy to complete form/shorter forms
The lead capture form collects vital user information and confirms the conversion, so making it easy for prospects to submit their information is critical.
Add only necessary form fields on mobile pages. However, if your offer calls for more user information, design multi-step forms as they are much easier to fill out on a smaller screen.
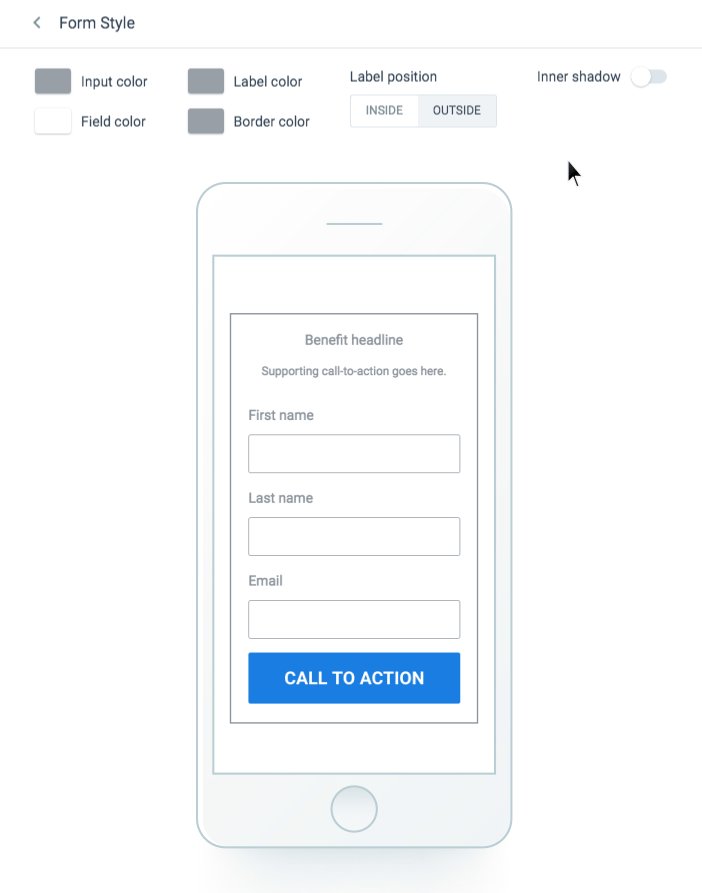
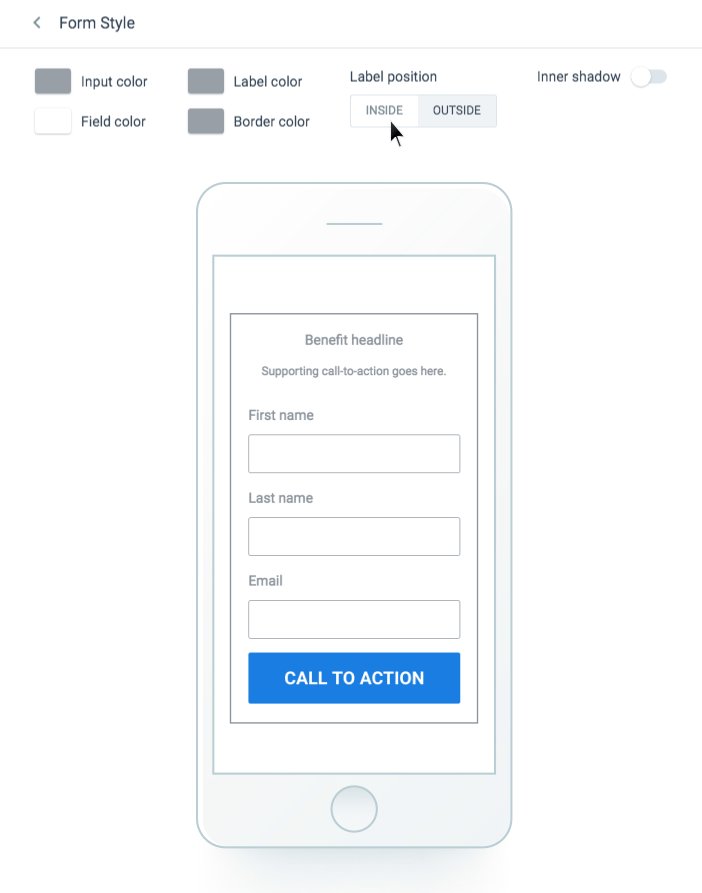
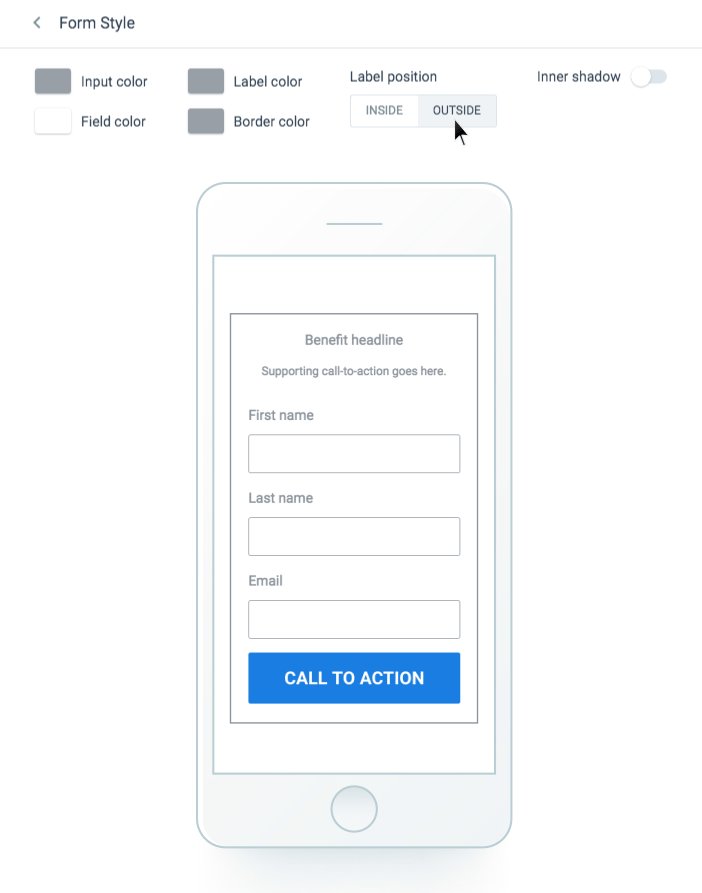
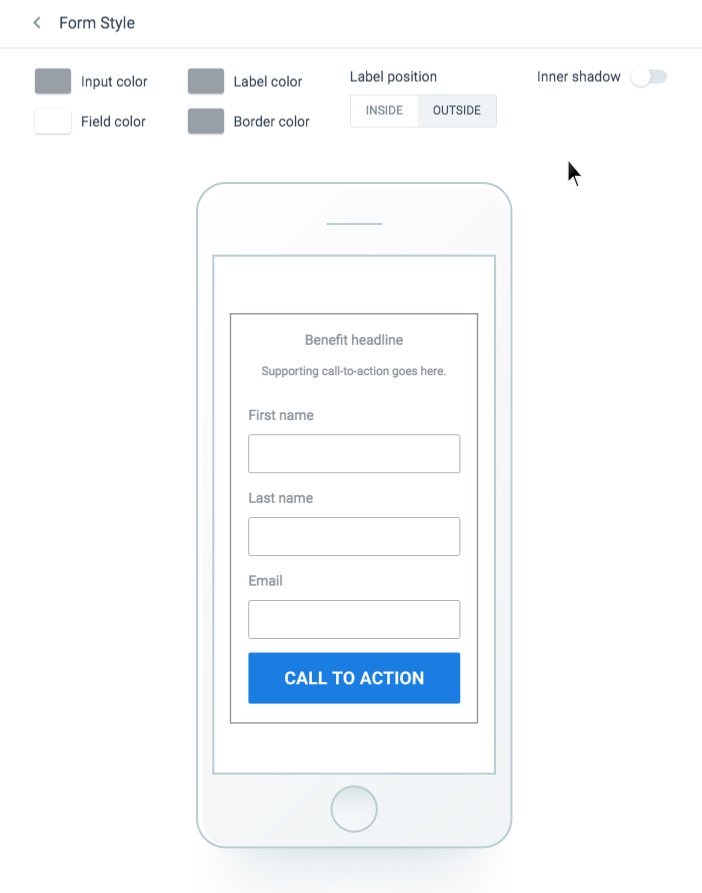
Another best practice is to set the label information outside if you have more than two form fields because this makes it easier for visitors to complete the form without trying to remember what to input.
You can do this easily within the Instapage editor:

Mobile ads deserve personalized landing pages
Don’t let your mobile advertising budgets go to waste, always remember to create optimized, relevant, and personalized landing pages for your target audience.
Invest your time creating mobile landing pages for every ad because each ad requires its own post-click page to create a consistent campaign narrative and match the personalization of the ad.
The best way to accomplish that is with automation. Request an Instapage Enterprise demo for more details.

See the Instapage Enterprise Plan in Action.
Demo includes AdMap™, Personalization, AMP,
Global Blocks, heatmaps & more.

